Bạn có muốn biết cách tự học để trở thành web developer?
Bạn có muốn biết những kiến thức cần có, những điều cần học?
Bạn muốn biết thêm về công việc và lương của web developer?
Bạn có muốn biết những kiến thức cần có, những điều cần học?
Bạn muốn biết thêm về công việc và lương của web developer?
Hãy đọc thật kĩ series 2 phần này nhé! Series sẽ chia sẻ về vị trí web developer, lộ trình học tập, cùng với những kiến thức bạn cần có để trở thành một web developer thực thụ.
Web Developer làm gì? Dễ xin việc không? Lương cao hay thấp?
Web Developer tức là lập trình viên Web, công việc của Web developer đương nhiên là … lập trình ra ứng dụng Web.
Thời đại của Web đã bắt đầu từ rất lâu, kéo dài đến nay đã được vài chục năm. Mặc dù hiện tại là thời đại smartphone, web vẫn có một chỗ đứng nhất định bên cạnh mobile app. Dễ thấy là các hệ thống từ lớn (Facebook, Google, Youtube) đến nhỏ (web doanh nghiệp, shop online) đều nằm trên nền Web.
Bà Tám bán xôi cần web bán xôi, bé M bán kem trộn cần web bán kem trộn, công ty BKAV sản xuất thịt chó cần hệ thống quản lý thịt chó xuyên lục địa. Lẽ đương nhiên, nhu cầu làm web cao thì số lượng công việc cho web developer cũng rất nhiều.

Dạo sơ một số trang như TopIT, có thể thấy có đến hơn 300 job cho Web Developer. Mức lương dĩ nhiên cũng không hề tệ, từ 500$ tới 2000$ tuỳ theo trình độ và kinh nghiệm của bạn.
Đọc đến đây, các bạn đã hào hứng muốn tìm hiểu thêm về vị trí Web Developer chưa nào? Hãy đọc tiếp để xem ngành này có những hướng phát triển nào, cần đầu tư vào những kĩ năng gì nhé!
Front-end, Back-end hay Full-stack?
Số lượng Web Developer trên thị trường không hề ít, chất lượng thì thượng vàng hạ cám, vàng thau lẫn lộn. Hiện tại, nếu muốn làm web developer, bạn có thể chọn 1 trong 3 hướng để phát triển:
- Front-end: Front-end là những gì người dùng nhìn thấy và tương tác. Nó là “mặt tiền” của một trang web. Nếu bạn thích thiết kế, muốn gần gũi với người dùng thì bạn có thể đặt mục tiêu trở thành một front-end developer.
- Back-end: Back-end là những thứ người dùng không nhìn thấy, nhưng giúp cho hệ thống hoạt động trơn tru. Dữ liệu của người dùng, thuật toán phân tích … đều nằm ở back-end. Nếu front-end là lớp sơn, lớp vỏ của một ngôi nhà thì back-end chính là giàn giáo, xương sườn của ngôi nhà đó. Công việc này phù hợp với những bạn thích suy nghĩ logic, thích làm việc với hệ thống và cơ sở dữ liệu.
- Full-stack: Full-stack Developer là những con người đa năng, hai tay hai súng, có khả năng chơi luôn cả 2 từ front-end tới back-end. Đôi khi họ còn kiêm luôn cả vị trí System Design và DevOps. Trách nhiệm cao, kiến thức cần nắm nhiều nên lương của họ cũng nhỉnh hơn các vị trí khác đôi chút.
Các bạn có thể xem lại về front-end và back-end trong bài viết “Kĩ năng cần có của web developer” nhé!
Lộ trình học tập để trở thành web developer
Một tin vui cho bạn là: Để trở thành Web Developer không hề khó, nếu kiên trì thì ai cũng học được. Bạn có thể bắt đầu từ con số 0, hoặc với chút ít kiến thức căn bản về lập trình.
Đây là một lộ trình học tập khá đơn giản, các bạn có thể tham khảo để làm theo:
- Học kiến thức nền về Web và Networking
- Học cơ bản về cả back-end lẫn front-end (học mới biết cái nào hợp với bạn)
- Chọn một hướng phát triển mà bạn thấy hứng thú
- Học một hai framework front-end hoặc back-end thông dụng
- Tạo ra sản phẩm nho nhỏ bằng cách áp dụng kiến thức đã học
- Đi phỏng vấn để xin thực tập và đi làm
- Vừa làm vừa học tiếp những kiến thức nâng cao
- Áp dụng kiến thức nâng cao vào công việc
- Tuỳ vào cơ duyên và khả năng học tập, có thể bạn sẽ thành phun tắc developer
- Làm lâu, nhiều kinh nghiệm, lên lương lên chức

Những kiến thức này đa phần đều có trên mạng, nên các bạn có thể dễ dàng tự học và không cần học đại học hoặc ra trung tâm. Bạn có thể lên freecodecamp, hoặc vào các trường dạy code miễn phí để học.
Kiến thức nền mà mỗi Web Developer phải có
Đây là những kiến thức nền mà bất kì Web Developer nào cũng phải biết, cho dù bạn có phát triển theo hướng nào đi nữa.
- Source Control: Git/TFS/SVN
- AJAX / Web API
- RESTful API / HTTP method
- Cơ bản về Networking
- Clean Code, viết code tách bạch rõ ràng
- Thuật toán và cấu trúc dữ liệu
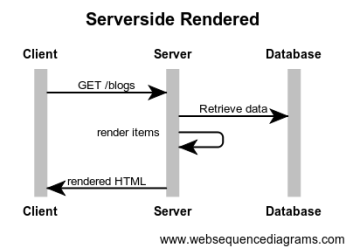
Muốn biết mình nắm rõ cơ bản về web và networking hay chưa, bạn hãy thử trả lời câu hỏi sau: Điều gì xảy ra khi ta gõ địa chỉ web vào thanh trình duyệt và bấm Enter?
Đây là một câu hỏi thường hay gặp khi bạn đi phỏng vấn vị trí Web Developer. Tuỳ vào câu trả lời, người ta sẽ đánh giá được kiến thức cơ bản và chuyên sâu của ứng viên.
Các bạn tự tìm hiểu rồi trả lời nhé, mình không có đáp án mẫu đâu 
Tạm kết
Ở bài này, mình đa chia sẻ về lương lậu và công việc của vị trí web developer, các hướng phát triển cũng như những kiến thức nền cần phải nắm.
Những kiến thức mình nêu ra trong bài được chia làm 2 phần là cơ bản và nâng cao:
- Cơ bản là những kiến thức bạn cần có để có thể làm được việc ở những vị trí nhập môn như fresher, junior. Những kiến thức này không nhiều và không khó, bạn có thể tự học trong 1-6 tháng (xem nguồn cuối bài)
- Nâng cao là những kiến thức bạn nên có để phát triển lên các vị trí cao hơn như senior, software architecture… Những kiến thức này khá rộng và nhiều, khó tự học. Bạn phải học bằng cách đọc nhiều sách, học nhiều, sau đó thử áp dụng và trải nghiệm chúng trong dự án thực tế.
- Những kiến thức về framework, công nghệ rất dễ thay đổi, mau hết hạn. Nắm vững kiến thức nền sẽ khiến bạn học framework/công nghệ dễ hơn. Ngoài ra, nếu tập trung học chuyên sâu một công nghệ, bạn sẽ trải nghiệm được nhiều kiến thức rất hay và lạ.
Kiến thức mảng Front-end
Cơ bản
- HTML – CSS
- JavaScript
- AJAX/DOM
- Chrome Developer Tools
Tuy nhiên, để dễ xin việc, bạn nên lận lưng cho mình một số kiến thức về:
- Một số library/framework JS nào đó như jQuery, AngularJS, ReactJS
- Một framework CSS, hiện Bootstrap đang là framework nổi tiếng nhất
- Kĩ năng cắt PSD và chuyển thành HTML/CSS

Nâng cao
- ES6, Design Pattern,
- Mô hình MVC và MVVM
- Asynchronous Code (callback, promise, async/await)
- Unit Test (Jasmine, Mocha, Karma, Jest)
- Code Performance
- JS Framework: VueJS, ReactJS, AngularJS. Tới tầm này thì việc học một ngôn ngữ mới là chuyện không hề khó!
Chuyên sâu CSS
- Module và Naming convention: SMACSS, BEM
- Animation, Border, Shadow
- Layout: Flexbox, CSS Grid
- CSS Preprocessor như Styllus LESS, SASS
- CSS Framework: Foundation, Bootstrap, Materialize, SemanticUI….
NodeJS được dùng để viết code ở phía back-end. Tuy nhiên, những công cụ front-end hiện tại đều sử dụng NodeJS và npm để build, minify, bundle.
Do đó bạn cần biết thêm về npm và các tool liên quan:
- NodeJS và npm
- Cấu trúc project, chia code thành module
- Webpack/Gulp/Grunt
- Babel
- ESLint

Bonus thêm
- Responsive Design
- Design cơ bản tới nâng cao
- Biết UI/UX cơ bản để có thể làm việc với designer, tạo ra trải nghiệm tốt nhất cho người dùng
Back-end
Cơ bản
- Cấu hình server và deploy: Tomcat, Nginx, ISS, Apache
- Mô hình MVC & RestAPI
- Database Query và Design (SQL Database)
- Thuật toán: BigO, Stack, Queue, Hash Table, Tree
- Clean Code
- CMS (WordPress, Joomla, …) cho các bạn PHP
Để đi phỏng vấn và xin việc, bạn cũng chỉ cần thành thạo 1 ngôn ngữ và có kinh nghiệm sơ với một framework.
Một lưu ý nhẹ là đôi khi back-end developer cũng phải biết chút xíu về HTML, CSS để làm công việc của front-end nhé.
Nâng cao
- Design Pattern
- DI – IoC
- Các nguyên lý SOLID
- Thiết kế hệ thống và module
- Thiết lập project và coding convention
- Viết Unit Test
- Bảo mật cơ bản
- Code Performance và Scalability (tuỳ vào dự án)
- Caching + NoSQL Database: Redis, MongoDB
- Database Design và Optimize (Index, Sharding…)
- DevOps và Cloud
Học ngôn ngữ back-end gì?
Khác với front-end, chỉ có HTML/CSS/JS, bạn có thể chọn một trong nhiều ngôn ngữ để viết back-end như C#, Java, PHP, Python,…
Theo kinh nghiệm tìm việc và số liệu từ các trang tuyển dụng, ba ngôn ngữ back-end có số lượng tuyển dụng lớn nhất hiện tại là: Java, C# và PHP. Các ngôn ngữ như Python, Ruby có lượng job ít hơn, lương thì nhỉn hơn đôi chút vì khó tìm lập trình viên hơn.
Đa phần các ngôn ngữ đều tương tự nhau. Để thành thạo một ngôn ngữ là chuyện khá mất thời gian, nhưng để có thể làm việc được với một ngôn ngữ, bạn chỉ cần nắm những điều sau:
- Syntax của ngôn ngữ
- Các API và thư viện cơ bản
- Package Manager
- Một hai Framework phổ biến
- Unit Test Framework
Đôi lời về Full-stack Developer
Như mình đã nói ở bài trước Full-stack Developer là những con người đa năng, hai tay hai súng, có khả năng chơi luôn cả 2 từ front-end tới back-end. Đôi khi họ còn kiêm luôn cả vị trí System Design và DevOps.
Lương của Full-stack thường nhỉnh hơn Front-End và Back-end một chút vì họ phải nắm nhiều trọng trách hơn. Điều này không có nghĩa là Full-stack giỏi hơn Front-end hay back-end. Full-stack có kiến thức rộng hơn, còn front-back có kiến thức sâu hơn, không cái nào giỏi hơn cái nào!
Nhiều bạn mới học lập trình hay đặt mục tiêu là trở thành full-stack developer. Theo mình, trở thành full-stack thật sự rất khó, kiến thức phải rộng, và phải thường xuyên cập nhật nhiều thứ.
Do đó, các bạn mới học đừng nên đặt mục tiêu là trở thành full-stack. Bản thân mình từng làm back-end trước, sau đó mới dần dần tìm hiểu về front-end DevOps, Cloud.

Học ở đâu, học thế nào?
Theo kinh nghiệm của mình, cách tốt nhất để học công nghệ nói chung là:
- Nhập môn: Học theo kiểu interactive, vào codeacademy, freecodecamp để code trực tiếp theo hướng dẫn, vừa code vừa học. Cách này rất vui, dễ nhớ lại không gây nhàm chán.
- Nhập môn: Học môn số khoá nhập môn trên itclass, pluralsight… và một số trang khác. Do có video nên các bạn có thể nghe giảng và làm theo, khá dễ học. Tuy nhiên nhiều khoá học khá dài nên dễ gây buồn ngủ.
- Nâng cao: Kiếm sách công nghệ về đọc và code theo. Cá nhân mình hay dùng cách này. Cách này hơi mệt, dễ buồn ngủ. Tuy nhiên, trong sách có những kiến thức hệ thống, kiến thức chuyên sâu mà bạn sẽ không tìm được trên web hay video.
- Nâng cao: Cái quan trọng nhất là học xong phải làm. Hãy dùng kiến thức bạn đã học để code một project đơn giản. Khi làm, gặp sự cố, hãy Google tìm cách giải quyết, bạn sẽ mò ra được nhiều thứ hay ho lắm đấy.

Vài lời khuyên cuối
Bài viết cũng dài rồi nên xin tổng kết bằng đôi lời khuyên cho các bạn:
- Khi không biết nên học gì, hãy đọc… quảng cáo tuyển dụng
- Học chuyên sâu, học cho vững kiến thức nền chứ đừng vội học framework hay công nghệ
- Học kiểu chữ T: Biết rộng và chuyên sâu một thứ
- Không ngại tự học, đừng gắn chặt mình với một ngôn ngữ hay công nghệ. Bạn code được C# thì cũng học được Java, học được PHP để mà code
- Học hỏi không ngừng trên pluralsight, medium, quora
- Tìm hiểu sơ về DevOp: Docker, CI, CD
- Tìm hiểu sơ về Cloud: Azure, AWS
Hi vọng hai phần của bài viết sẽ giúp ích cho các bạn trên con đường bắt đầu trở thành web developer. Nếu có thắc mắc gì, các bạn cứ thoải mái hỏi trong phần comment nhé!