Trong bài này, chúng ta sẽ cùng tìm hiểu về sự khác nhau giữa hai cơ chế này, ưu nhược điểm của chúng để có thể dễ dàng lựa chọn khi sử dụng nhé! Chúng ta cũng sẽ tìm hiểu những công ty công nghệ lớn như Facebook, AirBnB sử dụng cơ chế nào luôn!
Cơ chế server-side rendering
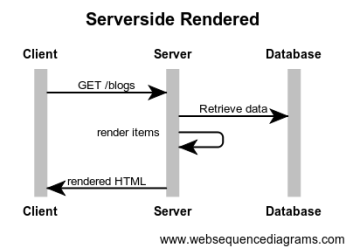
Cơ chế server-side rendering đã được dùng từ thuở xưa ơi là xưa. Gọi nó là server-side rendering là vì phần lớn logic sẽ được xử lý ở server:- Khi người dùng vào một trang web, trình duyệt sẽ gửi GET request tới web server
- Web server sẽ nhận request, đọc dữ liệu từ database.
- Web server sẽ render HTML, trả về cho browser để hiển thị cho người dùng

- Logic từ đơn giản (validation, đọc dữ liệu) cho đến phức tạp (phân quyền, thanh toán) đều nằm ở phía server
- Logic để routing – chuyển trang nằm ở server
- Logic để render – hiển thị trang web cũng nằm ở server nốt
Ưu và nhược điểm của Server Side Rendering
Ra đời đã lâu, server side rendering đã được sử dụng, cải tiến rất nhiều (Caching, CDN). Những ưu điểm của cơ chế này:- Initial load nhanh, dễ otpimize, vì toàn bộ dữ liệu đã được xử lý ở server. Client chỉ việc hiển thị.
- Các web framework từ xưa đến nay đều hỗ trợ cơ chế này
- Dễ hiểu và dễ code hơn. Developer chỉ cần code 1 project web là được, không cần phải tách ra front-end và back-end
- SEO tốt vì khi bot của Google, Bing vào web sẽ thấy toàn bộ dữ liệu dưới dạng HTML.
- Chạy được trên phần lớn mọi trình duyệt, kể cả disable JavaScript vẫn chạy tốt

- Mỗi lần người dùng chuyển trang là site phải load lại nhiều lần, gây khó chịu
- Nặng server vì server phải xử lý nhiều logic và dữ liệu. Có thể sử dụng caching để giảm tải.
- Tốn băng thông vì server phải gửi nhiều dữ liệu thừa và trùng (HTML, header, footer). Có thể sử dụng CDN để giảm tải.
- Tương tác không tốt như Client Side rendering vì trang phải refresh, load lại nhiều lần.
Các trang web sử dụng cơ chế này:
- Toàn bộ những trang web được build từ CMS như Joomla, WordPress.
- Các trang web bán hàng, web tin tức: Thegioididong, Vnexpress, Zing News
- Các web đọc truyện và forum: Webtretho, vozforum

Cơ chế client-side rendering
Thế rồi, ở những năm 2010, với sự phát triển của JavaScript và AJAX, cơ chế client-side rendering bắt đầu được sử dụng.Developer bắt đầu build ứng dụng dưới dạng SPA – Single Page Application. Ứng dụng nằm trong 1 page duy nhất nên được gọi là Single Page Application.
Client Side Rendering tức là việc render HTML, CSS sẽ được thực hiện ở client (Tức JavaScript ở trình duyệt)

- Những logic đơn giản (validation, đọc dữ liệu, sorting, filtering) nằm ở client side
- Logic để routing (chuyển trang), render (hiển thị) dữ liệu thì 96.69% là nằm ở client side
- Logic phức tạp (thanh toán, phân quyền) hoặc cần xử lý nhiều (data processing, report) vẫn nằm ở server side.
Ưu nhược điểm của Client-side rendering
Ra mắt sau nên Client Side Rendering giải quyết được một số vấn đề của server side rendering:- Page chỉ cần load một lần duy nhất. Khi user chuyển trang hoặc thêm dữ liệu, JavaScript sẽ lấy và gửi dữ liệu từ server qua AJAX. User có thể thấy dữ liệu mới mà không cần chuyển trang.
- Chuyển logic sang client nên giảm tải được một phần cho server.
- Giảm được băng thông do chỉ cần lấy JSON và dữ liệu cần thiết, thay vì phải lấy toàn bộ trang
- Với các ứng dụng cần tương tác nhiều, SPA hoạt động mượt mà hơn vì code chạy trên browser, không cần load đi loại lại nhiều
- Initial load sẽ chậm hơn nếu không biết optimize. Lý do là broser phải tải toàn bộ JavaScript về (khá nặng), parse và chạy JS, gọi API để lấy dữ liệu từ server (chậm), sau đó render dữ liệu
- Đòi hỏi project phải chia làm 2 phần riêng là back-end (REST api) và front-end nên khó code hơn
- Không chạy được nếu JavaScript bị disable, hoặc ở các trình duyệt cũ không nhận JavaScript ES6 (Có thể dùng transpiler và polyfill nhưng sẽ làm tăng kích cỡ file js)
- SEO không tốt bằng Server Side Rendering (Do bot crawl không đọc được dữ liệu). Để giải quyết, ta phải kết hợp thêm SSR (Bot mới của Google đọc được client-side rendering rồi).
- Nếu client sử dụng mobile, device yếu thì khi load sẽ bị chậm

Các website sử dụng Client-Side Rendering
Vì Client-side rendering rất phù hợp cho những ứng dụng cần tương tác nhiều, hầu hết web của các công ty công nghệ, công ty startup đều đùng cơ chế này:- Facebook (React)
- Instagram (React)
- Netflix (React)
- Dropbox (React)
- AirBnb (React)
- Trello (Angular)
- Paypal (Angular + React)
- Xiaomi (VueJS)
- Alibabe (VueJS)
- Gitlab (VueJS)

Các vấn đề này vẫn đang được giải quyết bởi các engineer trâu bò hàng đầu ở Facebook, Netflix, Instagram…
Kết
Trong bài viết này, mình đã giới thiệu sơ về 2 cơ chế client-side rendering và server-side rending. Mình cũng chia sẻ về những ưu nhược điểm của 2 cơ chế này.Một điều mình không nhắc đến trong bài là đôi khi các website sẽ kết hợp cả server-side rending lẫn client side rendering. Ví dụ server sẽ tải trước một số dữ liệu dưới dạng JSON cho client, hoặc server sẽ render HTML khi gặp bot đễ hỗ trợ crawl tốt hơn.
Bản thân các thư viện client-side rendering như React, VueJS cũng đều hỗ trợ server rendering (React có react-dom/server, VueJS có Nuxt). Nếu có hứng thú, các bạn có thể tự tìm hiểu thêm nhé!




