itviec
vietnamworks
topit
topcv
Sunday, September 29, 2019
Monday, September 2, 2019
SỰ KHÁC BIỆT GIỮA SERVER-SIDE RENDERING VÀ CLIENT-SIDE RENDERING
Trong series Lược Sử Lập Trình Web, mình đã kể về chuyện lập trình web đang có xu hướng chuyển dần từ server-side rendering sang client-side rendering.
Trong bài này, chúng ta sẽ cùng tìm hiểu về sự khác nhau giữa hai cơ chế này, ưu nhược điểm của chúng để có thể dễ dàng lựa chọn khi sử dụng nhé! Chúng ta cũng sẽ tìm hiểu những công ty công nghệ lớn như Facebook, AirBnB sử dụng cơ chế nào luôn!
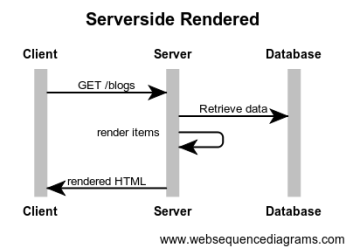
Cơ chế server-side rendering
Cơ chế server-side rendering đã được dùng từ thuở xưa ơi là xưa. Gọi nó là server-side rendering là vì phần lớn logic sẽ được xử lý ở server:
- Khi người dùng vào một trang web, trình duyệt sẽ gửi GET request tới web server
- Web server sẽ nhận request, đọc dữ liệu từ database.
- Web server sẽ render HTML, trả về cho browser để hiển thị cho người dùng

Một số tính chất của cơ chế server side rendering:
- Logic từ đơn giản (validation, đọc dữ liệu) cho đến phức tạp (phân quyền, thanh toán) đều nằm ở phía server
- Logic để routing – chuyển trang nằm ở server
- Logic để render – hiển thị trang web cũng nằm ở server nốt
Ưu và nhược điểm của Server Side Rendering
Ra đời đã lâu, server side rendering đã được sử dụng, cải tiến rất nhiều (Caching, CDN). Những ưu điểm của cơ chế này:
- Initial load nhanh, dễ otpimize, vì toàn bộ dữ liệu đã được xử lý ở server. Client chỉ việc hiển thị.
- Các web framework từ xưa đến nay đều hỗ trợ cơ chế này
- Dễ hiểu và dễ code hơn. Developer chỉ cần code 1 project web là được, không cần phải tách ra front-end và back-end
- SEO tốt vì khi bot của Google, Bing vào web sẽ thấy toàn bộ dữ liệu dưới dạng HTML.
- Chạy được trên phần lớn mọi trình duyệt, kể cả disable JavaScript vẫn chạy tốt

Thế nhưng, bên cạnh đó, server side rendering cũng có một số nhược điểm:
- Mỗi lần người dùng chuyển trang là site phải load lại nhiều lần, gây khó chịu
- Nặng server vì server phải xử lý nhiều logic và dữ liệu. Có thể sử dụng caching để giảm tải.
- Tốn băng thông vì server phải gửi nhiều dữ liệu thừa và trùng (HTML, header, footer). Có thể sử dụng CDN để giảm tải.
- Tương tác không tốt như Client Side rendering vì trang phải refresh, load lại nhiều lần.
Cơ chế server side rendering vẫn còn được sử dụng ở rất rất nhiều site. Do vậy, chỉ cần hiểu rõ và nắm vững cơ chế này là bạn đã có thể làm một trang web đầy đủ tính năng rồi.
Các trang web sử dụng cơ chế này:
- Toàn bộ những trang web được build từ CMS như Joomla, WordPress.
- Các trang web bán hàng, web tin tức: Thegioididong, Vnexpress, Zing News
- Các web đọc truyện và forum: Webtretho, vozforum

Cơ chế client-side rendering
Thế rồi, ở những năm 2010, với sự phát triển của JavaScript và AJAX, cơ chế client-side rendering bắt đầu được sử dụng.
Developer bắt đầu build ứng dụng dưới dạng SPA – Single Page Application. Ứng dụng nằm trong 1 page duy nhất nên được gọi là Single Page Application.
Client Side Rendering tức là việc render HTML, CSS sẽ được thực hiện ở client (Tức JavaScript ở trình duyệt)

So với Server Side Rendering (SSR) đã nhắc trong phần 1, Client Side Rendering (CSR) có những đặc điểm sau:
- Những logic đơn giản (validation, đọc dữ liệu, sorting, filtering) nằm ở client side
- Logic để routing (chuyển trang), render (hiển thị) dữ liệu thì 96.69% là nằm ở client side
- Logic phức tạp (thanh toán, phân quyền) hoặc cần xử lý nhiều (data processing, report) vẫn nằm ở server side.
Ưu nhược điểm của Client-side rendering
Ra mắt sau nên Client Side Rendering giải quyết được một số vấn đề của server side rendering:
- Page chỉ cần load một lần duy nhất. Khi user chuyển trang hoặc thêm dữ liệu, JavaScript sẽ lấy và gửi dữ liệu từ server qua AJAX. User có thể thấy dữ liệu mới mà không cần chuyển trang.
- Chuyển logic sang client nên giảm tải được một phần cho server.
- Giảm được băng thông do chỉ cần lấy JSON và dữ liệu cần thiết, thay vì phải lấy toàn bộ trang
- Với các ứng dụng cần tương tác nhiều, SPA hoạt động mượt mà hơn vì code chạy trên browser, không cần load đi loại lại nhiều
Tất nhiên là client side rendering cũng có một số nhược điểm riêng:
- Initial load sẽ chậm hơn nếu không biết optimize. Lý do là broser phải tải toàn bộ JavaScript về (khá nặng), parse và chạy JS, gọi API để lấy dữ liệu từ server (chậm), sau đó render dữ liệu
- Đòi hỏi project phải chia làm 2 phần riêng là back-end (REST api) và front-end nên khó code hơn
- Không chạy được nếu JavaScript bị disable, hoặc ở các trình duyệt cũ không nhận JavaScript ES6 (Có thể dùng transpiler và polyfill nhưng sẽ làm tăng kích cỡ file js)
- SEO không tốt bằng Server Side Rendering (Do bot crawl không đọc được dữ liệu). Để giải quyết, ta phải kết hợp thêm SSR (Bot mới của Google đọc được client-side rendering rồi).
- Nếu client sử dụng mobile, device yếu thì khi load sẽ bị chậm

Các website sử dụng Client-Side Rendering
Vì Client-side rendering rất phù hợp cho những ứng dụng cần tương tác nhiều, hầu hết web của các công ty công nghệ, công ty startup đều đùng cơ chế này:
- Facebook (React)
- Instagram (React)
- Netflix (React)
- Dropbox (React)
- AirBnb (React)
- Trello (Angular)
- Paypal (Angular + React)
- Xiaomi (VueJS)
- Alibabe (VueJS)
- Gitlab (VueJS)

Nói chung, client side rendering còn khá mới mẻ nên vẫn còn một số vấn đề nhỏ chưa được giải quyết tốt (tối ưu tốc độ initial load, giảm kích cỡ file JavaScript của app).
Các vấn đề này vẫn đang được giải quyết bởi các engineer trâu bò hàng đầu ở Facebook, Netflix, Instagram…
Kết
Trong bài viết này, mình đã giới thiệu sơ về 2 cơ chế client-side rendering và server-side rending. Mình cũng chia sẻ về những ưu nhược điểm của 2 cơ chế này.
Một điều mình không nhắc đến trong bài là đôi khi các website sẽ kết hợp cả server-side rending lẫn client side rendering. Ví dụ server sẽ tải trước một số dữ liệu dưới dạng JSON cho client, hoặc server sẽ render HTML khi gặp bot đễ hỗ trợ crawl tốt hơn.
Bản thân các thư viện client-side rendering như React, VueJScũng đều hỗ trợ server rendering (React có react-dom/server, VueJS có Nuxt). Nếu có hứng thú, các bạn có thể tự tìm hiểu thêm nhé!
CÁCH TIẾP CẬN 1 NGÔN NGỮ/CÔNG NGHỆ MỚI – PHẦN 2
Nối tiếp phần 1, ở phần này mình sẽ nói rõ hơn về quá trình tiếp cận công nghệ của bản thân. Trước khi bắt đầu, mong các bạn hãy giữ 3 tư tưởng sau:
1. Học một ngôn ngữ/công nghệ mới không khó. Mình biết có nhiều bạn rất ngại, rất sợ học cái mới, hễ nghe nói cái gì là lạ là lắc đầu nguầy nguậy, bảo “không biết”.
Chúng ta nên có tư tưởng là “không phải không biết mà là chưa biết, chịu khó tìm hiểu một tí là biết thôi thôi”. Mình đã giải thích lý do chúng ta có thể tiếp cận công nghệ mới một cách dễ dàng ở bài viết này.
2. Để học được nhiều cái mới, bạn cần phải giỏi tiếng Anh, không ngại đọc (Không cần giỏi cả 4 kĩ năng, chỉ cần giỏi reading là được).
Ngoại trừ một số ngôn ngữ cũ như C, C++ được nhiều dạy ở nhiều trường , có tài liệu tiếng Việt, các công nghệ mới như NodeJS, AngularJS, Entity Framework thường chỉ có tài liệu hoặc hướng dẫn tiếng Anh.
Nếu chỉ chăm chăm tìm tài liệu tiếng Việt, chỉ biết há miệng chờ hàng người ta dịch sẵn, bạn sẽ đi sau thời đại. Ngoài ra, với vốn tiếng Anh kha khá, khi có bug hoặc gặp vấn đề khó giải quyết, bạn sẽ dễ google và tìm câu trả lời hơn.
3. Hạn chế hỏi linh tinh, hãy google trước khi hỏi.
Mình rất đồng tình với quan điểm “không biết phải hỏi, không giấu dốt”. Tuy nhiên, dân lập trình viên nói chung rất ghét những câu hỏi ngu, lười suy nghĩ. Trước khi hỏi, hãy thử tìm google trước.
Có khi bạn hỏi chỉ mất 1 phút là có câu trả lời, google để tìm câu trả lời mất tới 1 tiếng. Nhưng trong 1 tiếng đó, bạn sẽ học được rất nhiều điều liên quan khác, cả những điều bạn không biết mình cần phải hỏi.
REPORT THIS AD
Các bạn nhớ đọc lại phần 1 để hiểu khái niệm về: fundamental, information và skill nhé. Dưới đây, mình sẽ chia sẻ quy trình mình áp dụng để học một công nghệ mới. Tất nhiên không phải công nghệ nào cũng vậy, tùy vào việc mình rành kiến thức nền tảng – fundamental của công nghệ đó tới đâu:
Tìm tài liệu học – Giai đoạn sơ khởi
Đây là bước quan trọng nhất. Nếu có người quen rành công nghệ này, bạn có thể nhờ họ chỉ từ khóa, tên sách, website v…v để mình có thể tự tìm hiểu. Họ cũng sẽ chỉ cho những gì cần học. (VD: mình muốn học thiết kế web, cần học trước về html, css, javascript, jQuery.).
Trường hợp xui xẻo hơn, nếu bạn không có người quen, có thể lên amazon.com, đánh tên công nghệ mình muốn học, sau đó chọn 1,2 cuốn ebook đứng đầu, tìm bản ebook và bắt đầu học.
Lưu ý là chỉ cần 1,2 cuốn, không nhiều hơn nhé, nhiều hơn bạn sẽ lười và không đọc đâu. Mình biết có nhiều bạn tải gần cả trăm MB ebook, tưởng mình giỏi, nhiều tài liệu mà bản thân họ chẳng đọc bao giờ.
Bắt đầu học – Giai đoạn nhập môn
Tại sao mình lại khuyến khích bạn học từ sách, mà không phải là học qua website, forum… hay gì đó. Lý do là khi xuất bản một cuốn sách, tác giả thường trau chuốt + soạn sẵn một chương trình học cho bạn.
REPORT THIS AD
Các kiến thức được trình bày trong sách theo thứ tự tuần tự mạch lạc. Đây là giai đoạn các bạn bổ sung kiến thức dạng nền tảng (fundamentals) và infomation về công nghệ mình muốn học.
Sách technical dĩ nhiên vẫn có code. Mình khuyên các bạn nên làm theo hướng dẫn trong sách, setup môi trường, phải code theo (Đừng đọc code rồi gật gù ờ ờ nhé, chẳng thấm được gì đâu). Lưu ý là gõ code bằng tay để hiểu, không copy code vào rồi chạy nhé!
Vừa gõ, vừa sửa code, vừa thử nghiệm, các bạn sẽ dần dần có một cái nhìn rõ ràng hơn về công nghệ mình đang học. Mình đã tự học HTML, CSS, Javascript, jQuery theo cách này, thông qua series sách Head First.
Một số series hay để nhập môn: xxx For Dummies, Head First xxx, sách khác của O’Reilly. Những sách này có ngôn ngữ đơn giản, ảnh minh họa nhiều, việc học rất vui và nhẹ nhàng. Có một số cách học khác như học qua video trên pluralsight, code ngay với codeschool, cũng khá trực quan và dễ hiểu.
Áp dụng kiến thức – Giai đoạn nâng cao
Bạn đừng lo nếu mình đọc được 1 nửa cuốn sách đã chán, mình cũng từng như vậy. Đọc được 1/2 hoặc 2/3 cuốn sách, bạn đã có kha khá kiến thức nền tảng, cùng 1 chút kiến thức chuyên sâu về công nghệ mình học. Lúc này sách vở không còn nhiều tác dụng nữa, bạn hãy thử áp dụng kiến thức mình đã học vào thực tế.
Bằng cách nào? Hãy thử viết một phần mềm to-do-list, hoặc một trang web to-do-list, hoặc 1 blog bằng công nghệ mình đang học. Đây là những phần mềm dễ viết, yêu cầu rõ ràng, nhưng lại cho bạn cơ hội để tự trải nghiệm công nghệ mình học qua việc làm các chức năng: Chức năng hiển thị, thêm bớt xóa sửa, kết nối database ,….
REPORT THIS AD
Nếu gặp khó khăn trong quá trình làm, bạn có thể xem lại sách, tìm cách giải quyết tương tự, hoặc lên stackoverflow để hỏi. Sau khi làm xong, hãy ráng trau chuốt source code, sau đó upload nó lên github. Bạn vừa có project để tham khảo, hướng dẫn cho người sau, vừa có project để giới thiệu cho nhà tuyển dụng.
Ở giai đoạn áp dụng này, bạn sẽ học được nhiều skill, qua đó củng cố thêm fundamental và infomation. Bạn tốt của bạn ở giai đoạn này là stackoverflow hoặc 1 số sách dạng cookbook. Những sách cookbook này khá hay, chúng hướng dẫn cách dùng công nghệ để giải quyết một số yêu cầu thường gặp khi code (Cách parse 1 string sang DateTime trong C#, cách validate 1 form trong jQuery, …)
Trên đây là 3 giai đoạn các bạn sẽ trải qua trong quá trình tiếp cận công nghệ. Khi cảm thấy mình có thể giải quyết 80% mọi vấn đề gặp phải, các bạn đã đạt tới cuối giai đoạn “áp dụng”. Các bạn có thể bỏ thời gian nghiên cứu chuyên sâu hơn, hoặc chuyển qua tìm hiểu công nghệ mới, tùy vào đam mê của mỗi người.
Dĩ nhiên mỗi người có một cách học khác nhau, đây chỉ là cách tiếp cận của cá nhân mình. Các bạn có thể góp ý, đóng góp cách học của mình bằng cách comment cho bài viết.
Hoan nghênh mọi ý kiến đóng góp của các bạn. Xin chia sẻ một course pluralsight khá hay về cách học: http://www.pluralsight.com/courses/learning-technology-information-age
CÁCH TIẾP CẬN 1 NGÔN NGỮ/CÔNG NGHỆ MỚI – PHẦN 1
Mình đã từng nói về tầm quan trọng của việc cập nhật kiến thức ở bài viết trước:
Không như các ngành khác, kiến thức trong ngành IT rất nhanh hết hạn.
- Với ngành xây dựng, xây một cây cầu cách đây 50 năm cũng chẳng khác gì xây một cây cầu bây giờ.
- Với ngành y, bệnh cảm cúm cách đây 50 năm triệu chứng cũng giống bệnh cảm cúm bây giờ.
- Nhưng với ngành IT, công nghệ, ngôn ngữ hoặc framework nổi tiếng cách năm 10-15 năm giờ chẳng ai xài nữa cả.
Như đã hứa, mình sẽ dành bài viết này để hướng dẫn các bạn cách tiếp cận một công nghệ mới. Đây là những cách mà mình tự tìm ra, tự tổng hợp trên mạng, cộng với một số lời khuyên của các bậc đàn anh.
Bản thân mình thấy nó khá là hữu dụng, hi vọng chúng cũng sẽ hữu dụng với các bạn.
Nói về lý thuyết một chút, những kiến thức bạn cần học về một công nghệ có thế chia làm 4 loại sau (Lấy ngôn ngữ C# làm ví dụ):
- Nền tảng (Fundamentals)
- Kiến thức (Information)
- Kĩ năng (Skills)
- Nâng cao (Innovation)

1. Nền tảng (Fundamentals)
Đây là những kiến thức cơ sở nhất, là những viên gạch đặt nền móng cho kiến thức sau này (VD như: cấu trúc dữ liệu, OOP, vòng lặp, đệ qui, callback, 1 số mô hình MVC MVVM, cơ chế hoạt động của web, …).
Vì chúng là kiến thức nền tảng, mang tính học thuật nhiều nên đôi khi khá là phi thực tế và buồn ngủ. Chắc hẳn ai cũng từng nhức đầu đau não khi nghe các thầy giảng về sự kiện, con trỏ hàm, cây nhị phân, đệ qui… .
Tuy nhiên, nếu nắm vững những kiến thức nền tảng này, bạn sẽ thấy việc chuyển đổi qua lại giữa các ngôn ngữ khác nhau rất dễ dàng, vì chúng được xây dựng dựa trên nền tảng chung (Như bản thân mình, vì đã rõ cơ chế get/post, giao tiếp giữa client/server, mô hình MVC, mình có thể học nhanh Zend của PHP, Struts2 của Java, ASP.MVC của C#).
Trường đại học chủ yếu dạy những kiến thức này, do đó đôi khi bạn sẽ thấy chương trình học khá khô khan. Hãy nhớ điều mình từng học khi xem phim kiếm hiệp thời xưa, để học được võ công thượng thừa, phải rành những chiêu thức cơ bản trước. Những chiêu thức hoa mĩ đều từ cơ bản mà ra cả.
Ngoài ra, những kiến thức cơ bản này thường “sống lâu”, rất khó “hết hạn” : hàm sort qua 10,20 năm vẫn giữ nguyên cách sort; cấu trúc dữ liệu stack, binary tree, mô hình MVC qua 10,20 năm vẫn không hề thay đổi.
2. Kiến thức (Information)
Đây là những kiến thức bậc cao hơn, liên quan tới từng ngôn ngữ/framework chuyên biệt (VD như LINQ, Event, WinForm, WebForm, …). Những kiến thức này gắn liền với thực tế, có thể áp dụng được ngay vào làm việc.
Để học nhanh, áp dụng được những kiến thức này, các bạn phải có fundamental vững. Mình từng gặp khó khăn khi viết ajax, viết jQuery, function lồng vào nhau v…v. Khi mình hiểu ra chúng gọi là callback, mình học và viết code ajax, jQuery dễ hơn nhiều.
Một số trường dạy nghề (APTech, Nhất Nghệ …) thường tập trung nhiều vào kiến thức dạng information, lướt qua kiến thức cơ bản dạng fundamentals. Do đó học viên được đào tạo ra thường có kiến thức thực tiễn, có thể làm được việc ngay.
Nhưng vấn đề chung mà một số bạn hay gặp là: tuy làm được nhưng lại không hiểu cơ chế hoạt động, khi gặp lỗi ko biết nguyên nhân, không biết cách sửa. Lý do là vì kiến thức cơ bản (fundamentals) không đủ.
Một điều cần lưu ý nữa là những kiến thức dạng này khá nhanh “hết hạn”, vd như cách routing trong MVC 4 sẽ khác MVC 2, một số hàm trong Entity Framework 6 sẽ khác Entity Framework 4.
Do đó nếu không kịp cập nhật, bạn sẽ dễ trở nên lỗi thời, vì kiến thức cũ không sử dụng được nữa!
3. Kĩ năng (Skills)
Đây là loại kiến thức đáng giá nhất (theo nghĩa đen), các công ty sẽ trả lương cho bạn nếu bạn có skills, có thể làm được việc. Kĩ năng có thể học được 1 phần từ trong sách vở, nhưng phần lớn bạn học được là do quá trình làm việc lâu dài, tiếp xúc nhiều với một công nghệ, giải quyết những tình huống cơ bản và phức tạp.
Ví dụ như: Infomation là việc bạn biết cơ chế routing, binding của ASP MVC. Skill là việc bạn biết áp dụng cơ chế routing, binding để tạo 1 trang search, insert, update. Skill phức tạp hơn là khi bạn đọc yêu cầu của khách hàng, bạn sẽ mường tượng ra cách viết front end thế nào, back end ra sao, bắt tay vào code ở đâu.
Lương ở các vị trí senior thường cao hơn, lý do là họ đã tiếp xúc với công nghệ nhiều, kĩ năng liên quan tới công nghệ đó sẽ giỏi hơn. Skill có dựa trên infomation, do đó nó cũng khá dễ hết hạn.
Nếu bạn là senior ngôn ngữ Cobol, Basic nhưng thị trường không cần những skill đó nữa, skill của bạn sẽ trở nên vô dụng. Hãy tập trung đầu tư làm mới skill cho mình nhé.
4. Thuần thục (Innovation)
Đây là cảnh giới tối cao của kiến thức, đạt tới cảnh giới này bạn sẽ được gọi là senior, master, hoặc được phong thánh. Để đạt được cảnh giới này, ngoài quá trình làm việc, tiếp xúc lâu dài với công nghệ, họ còn phải bỏ thời gian đào sâu, mày mò, nghiên cứu công nghệ đó.
Ngoài những kiến thức chung, họ còn biết vô số những thứ chuyên sâu như: Code C# được biên dịch như thế nào, quan hệ giữa các component trong C#, performance của Interface và Abstract class, …
Bạn không cần lo lắng quá về cảnh giới này, bản thân chúng ta có thể lên được vị trí cao, có mức lương thoải mái mà không cần những kiến thức dạng innovation thế này.
Ở phần này, mình đã có 1 cái nhìn tổng quát về những kiến thức bạn cần có khi tiếp xúc với một công nghệ mới. Ở phần tiếp theo, mình sẽ hướng dẫn các bạn từng bước để dần đạt được những kiến thức này, chia sẻ những khó khăn mình từng gặp phải cũng như cách giải quyết. Mong các bạn đón đọc.
Subscribe to:
Comments (Atom)







